Hello Blush Genesis Simple Share & font
Hello, I\’m setting up Hello Blush on my site http://www.angelinanguyenphotography.com. I need help with 2 things:
One – The Genesis Simple Share icons don\’t appear in the Front Page Content section of my Homepage or on my Blog page as they do in the demo. How do I make them show? Attached are screenshots of what I\’m talking about.
Two – I tried to change the Silver South Script font to Sacramento font by going to Appearance>Theme Editor and changing lines 20-24 to the following code. It didn\’t work. What am I missing?
@font-face {
font-family: \’Sacramento\’;
font-style: normal;
font-weight: 400;
src: local(\’Sacramento\’), local(\’Sacramento-Regular\’), url(http://themes.googleusercontent.com/static/fonts/sacramento/v1/WFDkXpubrEwopJnSlHV6CC3USBnSvpkopQaUR-2r7iU.ttf) format(\’truetype\’);
}
Thank you for your help!
Attachments
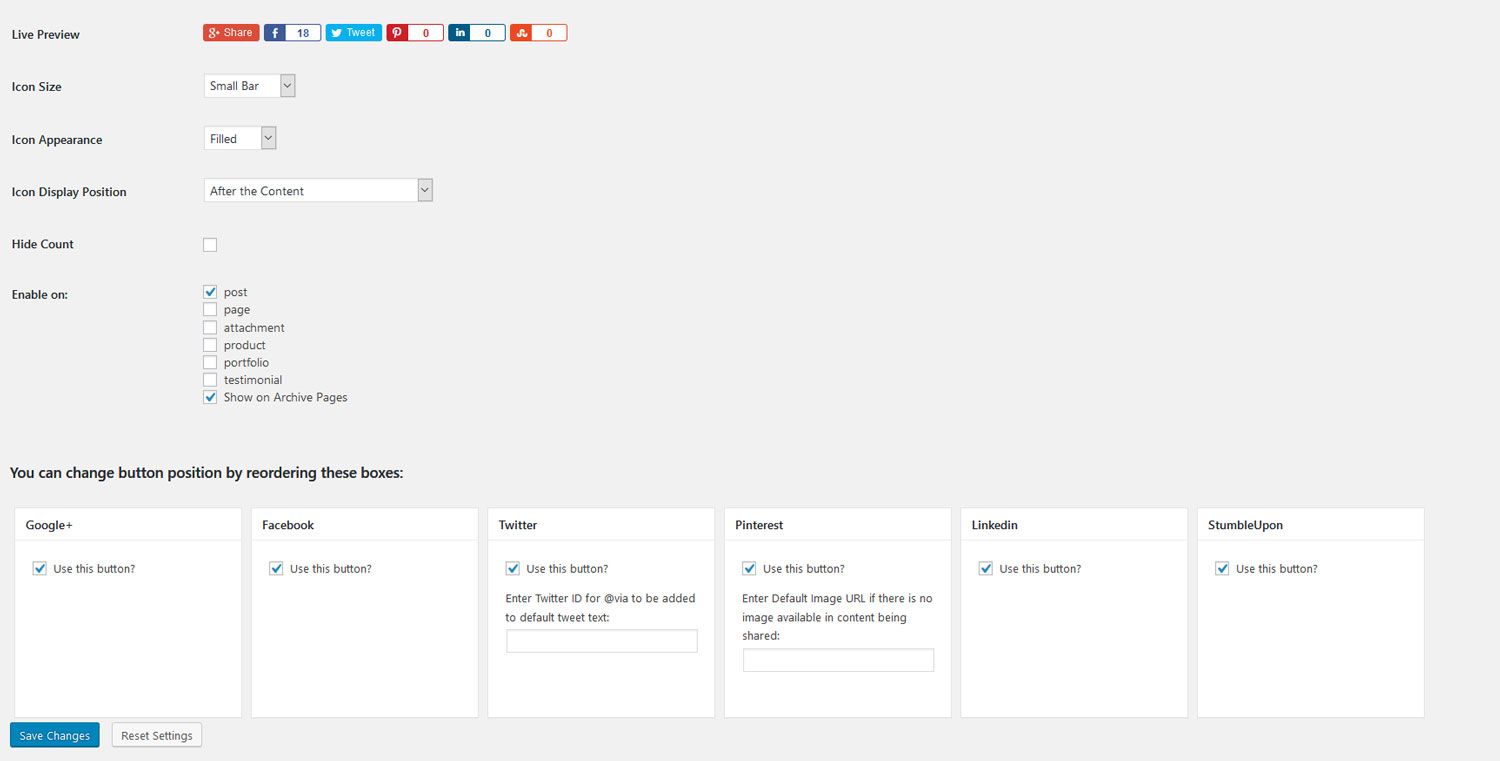
For the Genesis Simple Share, you would need to go to the settings at Genesis > Simple Share and select where you would like them to show. I’ve attached a screenshot of what the demos are using.

For the fonts, that is not how you would add them. You need to call it in the functions file, and then replace it in the style sheet. I don’t mind helping with this, you would need to shoot over your URL and login to jennifer@helloyoudesigns.com
Can you help me to change the sscript font in summerfest?
Please login or Register to submit your answer
